お疲れ様です。
今回はタイトルの通りShopifyを表示させるように設定しているドメイン下にPDFファイルを設置して、リンクにアクセスした人へPDFをウェブ上で表示させたいというものです。
「Shopifyから商品を購入してくださった方が商品に添付しているQRコードを読み込んで、取り扱い説明書を閲覧&ダウンロードできるようにしたい」とのことで。
ワードプレスだとめちゃめちゃ簡単な作業だけど、Shopifyとなると少し話がややこしくなるんですよね。
というのも、Shopifyを使ってショップをオープンさせた時、独自ドメインを使ってURLを好きなURLに設定している場合がほとんどだと思います。
多くの場合はドメインの一番上の階層をShopifyの表示がされるように設定してるせいで、下階層にFTPなどでファイルをアップロードしても表示されない(´;ω;`)ってことになってしまうんですよね。
同じ同じ!!と困ってる方はこのまま読みすすめてください。
Shopifyのファイル機能を使った方法
実はショッピファイにはファイルを格納するスペースがあり、そこにアップロードすればPDFにURLが発行され表示できるようになります。
これが一番シンプルで簡単なやり方だと思います。
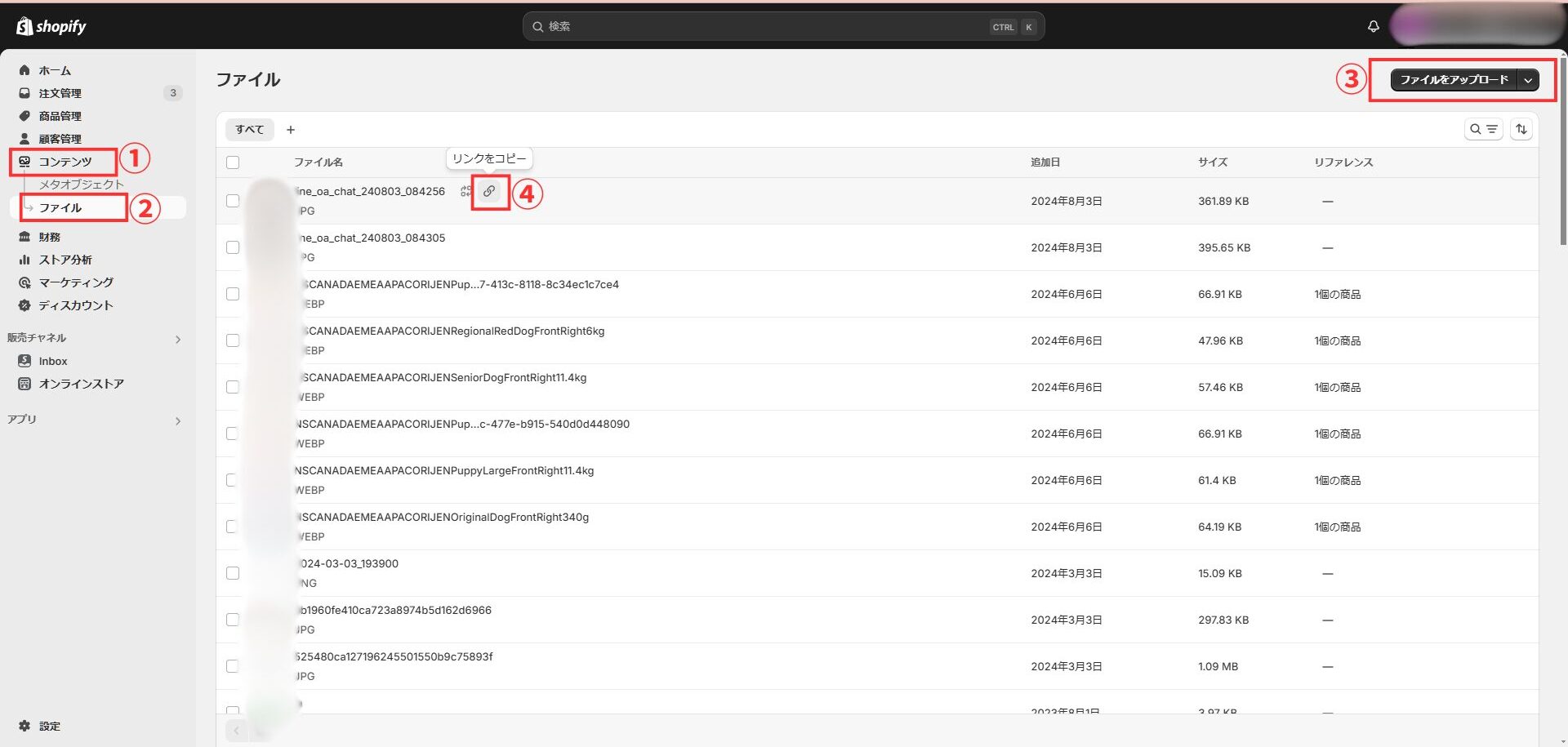
手順は①→②→③→④と進めるだけ。

①管理画面左側のコンテンツをクリック
②ファイルをクリック
③ファイルをアップロードする
④アップロード後カーソルを合わせるとリンク先URLがコピーできるようになります。
詳しいファイル機能について公式の解説ページもありましたので貼っておきます。
https://help.shopify.com/ja/manual/shopify-admin/productivity-tools/file-uploads?st_source=admin&st_campaign=files_footer&utm_source=admin&utm_campaign=files_footer#make-a-file-available
うん。これで問題なく見られる。
……しかぁ~し!
このやり方だと、URLに「Shopify.com」とかが入ってくるんですよね。
わざわざショップを独自ドメイン取得して設定してるのにいちいちショッピファイが主張してくるのが気に食わん!となったので、Shopifyを経由せずに表示できるやり方を考えてみました。
Shopifyを経由せずにPDFデータを表示させるためにやってみたこと①FTPで同じ階層にアップロード
[.com]と同じ階層にPDFをアップロードした場合、本来であれば[.com/●●●.pdf(●●●はファイル名)]
ドメインの後ろにスラッシュを入れて。PDFのファイル名+[.pdf]で表示されるはずなんです。
しかし予想通りそれでは表示されない。
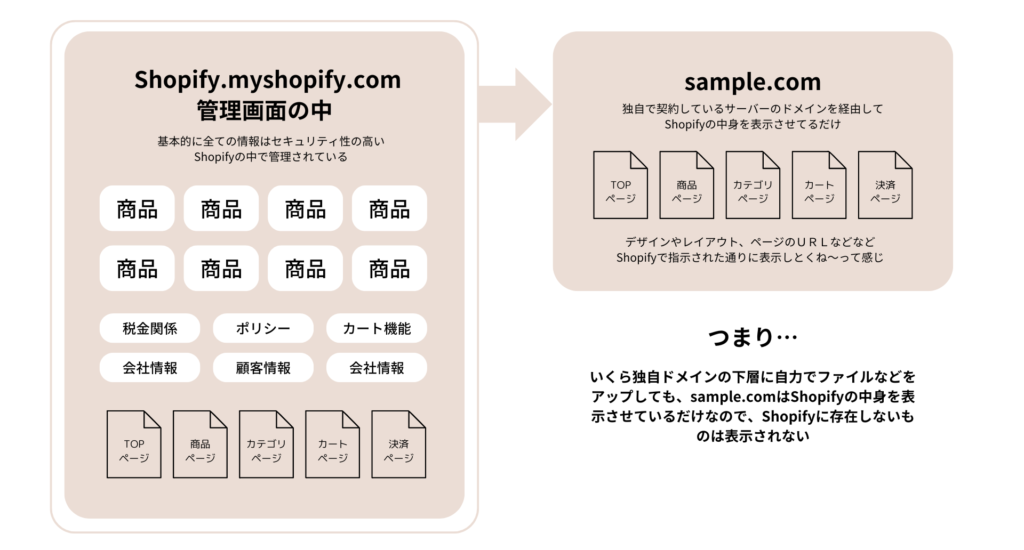
多分文字だと何を言ってるのか伝わらないと思うので分かりやすく図解してみますね。

う~ん。
だからShopifyじゃなくてドメインのサーバーのほうに直接アップロードしたんだけど…?って話ですよね。
でも、[sample.com]全体がShopifyを表示させるように設定しちゃってるから、Shopifyに存在しないファイルじゃないと表示することができないんですよ。
なんか面倒くさい!(笑)
もうじゃあShopifyのファイルにアップロードしたやつでいいわwってなりかけたんですけど、いやこれお客様のショップ!!!!!
逃げるな逃げるな逃げるな!!!
で、次に試したのが
サブフォルダ作って、そこにアップロードしてみました。
Shopifyを経由せずにPDFデータを表示させるためにやってみたこと②サブフォルダ作って、そこにアップロードしてみた
基本的にはサブフォルダつくるとURLの表示は[.com/〇〇.index]となります。
〇〇のところにサブフォルダ名を入れるだけ。
その結果…
はいダメ!!!!!
だから言ってんじゃん。
.comはもうショッピファイのものなの!
いくらサブフォルダつくろうとShopifyの中身しか表示しないよ?って言ってるよね?
って感じで早々に撃沈。
次々!
Shopifyを経由せずにPDFデータを表示させるためにやってみたこと③サブドメインを作ってそこだけサーバー経由で表示されるように設定
こちらが大正解でしたぁぁぁぁぁ!!!!
私の場合は使い勝手の良いエックスサーバーを利用しているので、ここからはエックスサーバーでドメインを取得している前提での解説となります。
他のサーバーでもだいたい中身って同じだから出来ると思うけど、お名前ドットコムとかロリポップとかの個人で使うようなサーバーは私たちは使わないのでできるかどうか分かりませんので悪しからずm(__)m
私おススメのエックスサーバーはこちら
https://www.xserver.ne.jp/agency_via/?cd=XAON1O&type=server
ここから始めると最安で始められるのでこの機会にお試しください。
Shopifyで作ったショップにサブドメインを作ってそこだけサーバー経由で表示されるように設定する方法
それでは具体的なやり方を説明していきます。
まずは大きく分けて手順は3つ
①サブドメインの作成
②そのサブドメインだけエックスサーバーを経由してShopifyから外れてもらう設定
③ファイルをアップロード
①番から詳しく解説していきます
①サブドメインの作成
1-1 エックスサーバーの【サーバーパネル】にログイン
1-2【ドメイン】→【サブドメイン設定】→サブドメインを追加
※サブドメイン例 contentsやfileなど。
※必ず “SSL化する” にチェックを入れてください
※ここで作成したサブドメインはお客様に公開されるものになります。
※サブドメイン作成後反映が完了するまでに1時間ほどかかる場合もあります。
②作成したサブドメインのみShopifyの接続から外す設定
※本来であればここは触ることのない項目です。
かならずバックアップをとるか、バックアップの取り方が分からない場合は適当に進めずにプロに依頼してください。
すでにショッピファイが独自ドメインに接続されているということは、誰かしらがここは触ったことがあるはずなので同じ人に触ってもらった方が良いです。
それなりにサーバー周辺に知識のある方のはずなので。
もちろん私にご依頼くださるのは大歓迎!
2-1 エックスサーバーの【サーバーパネルにログイン後】→左側の【サーバー】→【サーバー情報】
2-2 svから始まるホスト名をコピーしておく
2-3 管理画面左側【ドメイン】→【DNSレコード設定】を開く
2-4【DNSレコード設定を追加】
2-5 対象ドメインを選んで[ホスト名]に作成したサブドメイン名と同じ名前を入力
2-6 種類はCNAMEを選択
2-7【内容】に先程コピーしたsv~を貼り付ける
これやってる間にさっき作成したサブドメインも反映されてると思うんだけどどうかな?
“反映待ち” が消えていればOK
③ファイルをアップロード
つづいて最後の作業になるので気を引き締めて最後までやり遂げましょう。
3-1 エックスサーバーのサーバーパネル右上の【ファイルマネージャ】に入る
3-2 左側のドメイン名(.com)の中にあるpublic_htmlをクリックまたはダブルクリック
3-3 先ほど作成したサブドメインと同じ名前のファイルが自動でできていればその中に入る。もしなければ上のほうにある青いバーの[フォルダを作成]から作成する。(サブドメインと同じフォルダ名にしてね)作成したらその中にクリックまたはダブルクリックで入る
3-4 上のほうにある青いバーの[アップロード]から表示させたいPDFファイルをアップロード
よし!!
これで準備は整った。
最後に表示確認。

↑を参考にURLを確認してみてください。
できたかな!?
Shopifyに接続しているドメイン下でPDFを表示出来るようになると、デジタルの取り扱い説明書を配布できたり、カタログや資料などかなり幅広く販促に活用できると思います。
ぜひ試してみてください!